WordPressのプラグインを自作していて、管理画面にカラーピッカーを置きたいけど、自作するスキルないんです状態。
でも、そこは高機能のWP!便利ツールあるんじゃないの?ってことで検索したら、wp_color_pickerなるものが出てきて、シメシメと思いきや、自分が使っているWPバーションが低すぎて使えないって・・・涙目
サーバー移転、本気で考えます。ハイ。
とはいえ、今すぐ欲しいの!ってことで、古いバージョンでも動くカラーピッカーを探す旅にでて、出会ったのがデフォルトテーマで使われていた「farbtastic」というカラーピッカー!
ファンタスティック!じゃなくて、ファーブタスティックなのね?
恥ずかしながら、jQuery使ったことないんですけど・・・って私でもなんとか設定できたっぽい♪
ということで、使い方をメモ。
環境
WP3.4.1
farbtasticを入手
入手先:Farbtastic Color Picker — Acko.net

このDownload Farbtastic~と書かれてるところにzipのリンクが貼られているのでそこからダウンロードする。
必要なファイルをサーバーにアップする
アップする場所は、自作プラグインで使いたいのでそのディレクトリに入れた。
アップするのは、画像一式とcssとjs

管理画面の<head>にcssとjsを読み込む
自作プラグインのコードに追加していく。自作プラグインの説明は割愛。
(1)まずはコンストラクタにアクションhookとやらを仕込む。
アクションの種類は'admin_init'
(2)hookのコールバック関数を作成する。
(3)registerとenqueueを設定する。
<?php function __construct() { add_action('admin_init', array($this, 'add_init')); //クラス内なのでarray($this,関数名)で設定してる } function add_init(){ //(2) wp_register_script('farbtastic', plugins_url('farbtastic.js',__FILE__)); //(3) wp_enqueue_script('farbtastic'); wp_register_style('farbtastic', plugins_url('farbtastic.css',__FILE__)); wp_enqueue_style('farbtastic'); } ?>
add_action('アクションの種類' , function関数);
※アクションの種類はWPで決められたものになる
※関数はデリゲートでもOK。クラス内でなければ、そのまま関数名を書けばOK。
wp_register_script('ハンドル名' , 'ファイルパス');
※ハンドル名は任意の文字列でOK
※ファイルパスはプラグインのディレクトリを起点にしたいのでplugin_url()を使った。
plugin_url(’起点からのパス' , '起点のパス');
__FILE__は現在の親ディレクトリを返してくれるらしい。
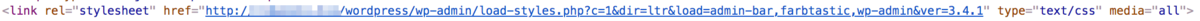
管理画面のソースコードのheadに、こんな感じで追加されてたら成功。


カラーピッカー設置
これが曲者だった。表示するだけならすぐなんだけど、選んだ色を使ってアレコレしたいからってコールバックを設定すると途端に動かなくなるのね。
ということで、試行錯誤の上、出来たっぽいコード。
HTML部分
<form action="" method="POST"> <input type="text" name="post[color]" id="view" onchange="onSetInputColor()" /><!-- 選択された色を表示するところ --> <div id="picker"></div><!--ここにカラーピッカーが作られる--> </form>
<script type="text/javascript"> jQuery(document).ready(function() { //色が選択されたときの処理 引数colorが選択された色になる jQuery('#picker').farbtastic(function(color){ jQuery('#view').val(color); //ここに追加処理を書く }); //読み込まれた時に最初に表示する色を設定 jQuery.farbtastic('#picker').setColor(#最初の色); } //色を手入力された場合の処理 onchanceだけど<input>の場合、Enterキーが押されないと発動しなかったはず function onSetInputColor(){ let color = jQuery('#view').val(); jQuery.farbtastic('#picker').setColor(color); //ここに追加処理を書く } </script>
POSTの受け渡しの処理方法は割愛するけど、こんな感じでnameを設定しておけば、最初の色をPOSTから受け取った色に設定できる。
コールバックなしなら、input valueに設定すれば最初の色として表示されるんだけど、コールバック関数で書いた設定に上書きされるせいか、認識されなかったのでsetColor()で設定してある。
色の表示エレメントはidでの認識だけなのでinputタグじゃなくてもOK。コールバック関数内で、同時に他のエレメントの色を変更するなど好きな処理がかける。
jQueryの部分は$.でもいいかもしれないけど、$なんて関数知りません!って怒られたのでjQueryって書いてます。
以上。