やりたいこと
Firestorageにアセットバンドルを置いて、WebGLから読み込みたい。
問題点
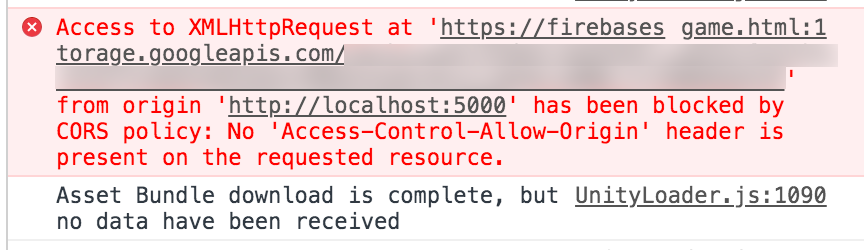
クロスドメインでエラーがでる。
ローカルホストでも、Firebase Hostingでもエラーが出た。

解決方法
こちらを参考にさせていただきました。
概ね、かかれてある通りですが、自分用にメモ。
作業要件
・Firebaseが設定済みであること。
(1)インストール
GoogleCloud公式 インストールページ
Installing Google Cloud SDK | Cloud SDK Documentation
(1)インストールの方法は色々あるようだが、バージョニングされたアーカイブからパッケージをDLする。
(2)開いたフォルダをFirebaseのプロジェクトフォルダに入れる。
(3)ターミナルを起動して、cd パス でFirebaseのプロジェクトフォルダへ移動する。
(4)以下のコマンドを入力する。
※Winの場合は、コマンドが変わるので公式ページ参照。
./google-cloud-sdk/install.sh
(2)初期設定
(1)Firebaseプロジェクトフォルダに移動している状態で、以下を入力。
※Winの場合は、コマンドが変わるので公式ページ参照。
./google-cloud-sdk/bin/gcloud init
いろいろ聞いて来るので、必要に応じて返答する。
(3)クロスドメイン設定ファイルを作る
(1)概ねQiitaの記事の通り、cors.jsをFirebaseのプロジェクトフォルダに作成する。
私の場合は、"https://firebasestorage.googleapis.com"を入れないとダメだった。
[{ "origin": ["https://firebasestorage.googleapis.com", "https://xxxx.web.app", "http://localhost:5000"], "responseHeader": ["*"], "method": ["GET"], "maxAgeSeconds": 86400 }]
注意点
ちょっとハマったので追記。

アセットバンドルを読み込む時のURLはFirestorageのダウンロードのほうを指定すること。
再アップロードしたら、URLが変わるっぽいのでこれも注意。
(4)作成したjsonファイルをアップロードする
(1)ターミナルを開き、Firebaseプロジェクトフォルダに移動している状態で、以下を入力。
./google-cloud-sdk/bin/gsutil cors set cors.json gs://xxxx.appspot.com/
以上。